Key Of Magic: Post-Mortem
Key Of Magic: Post-Mortem
Par Arthur Boyer, Aurélien Chambon, Antoine Das Neves, Gauthier Le Tat.
-----------------
Key of magic est un jeu né dans le contexte du projet Cassiopée 2020 de Télécom Sudparis. Il a été réalisé sur Unity3D par une équipe de 4 personnes : BOYER Arthur, CHAMBON Aurélien, DAS NEVES Antoine et LE TAT Gauthier. Le projet se focalisait sur la création d'un jeu qui récompensait l'aptitude du joueur à taper vite au clavier, associée à une réflexion sur le choix des mots à utiliser.
Le jeu était originellement uns expérience solo ou multijoueur, à la troisième personne, dans lequel le joueur incarnait un sorcier. Les mots tapés au clavier étaient donc des sorts, découverts tout au long de l’aventure. Le cadre du projet Cassiopée a contraint notre équipe à rendre un produit fini en 6 mois. Lors de cette période, superposée à un semestre de cours en école d’ingénieurs, du temps a également été dédié à des livrables propres au projet Cassiopée.

Ce qui s'est bien passé :
1. Appropriation de notre travail
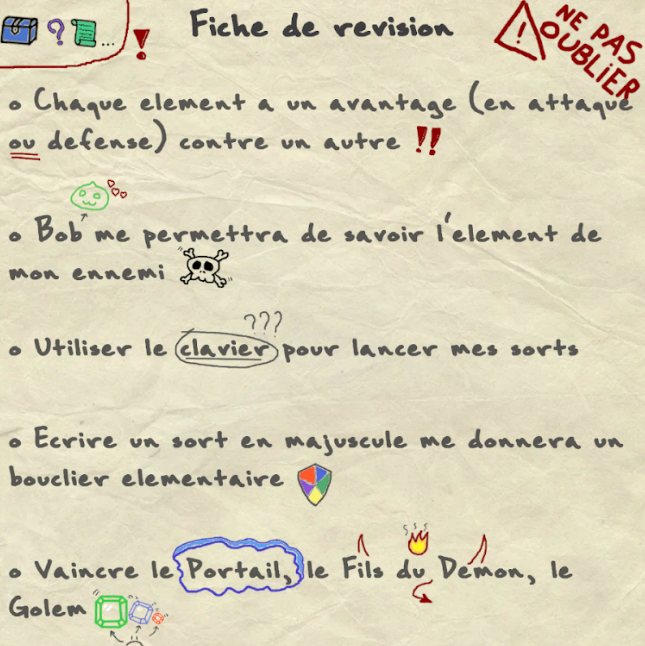
Dès la conceptualisation du produit, un système de liste des “Features” (fonctionnalités du jeu) a été mis en place. Celui-ci a permis de débattre de chacune d’entre-elle, et a ensuite été utilisé pour définir l’ordre de priorité (ou “valeur métier”) des fonctionnalités à conceptualiser, développer, retravailler ou abandonner. De nombreuses notions de Game Design ont été revues par ce processus. Par exemple, l’idée d’un jeu en multijoueur a très vite été abandonnée, et les systèmes de magie élémentaire et d’attaque/défense clarifiées sur l’idée que le jeu deviendrait un rogue-like*.
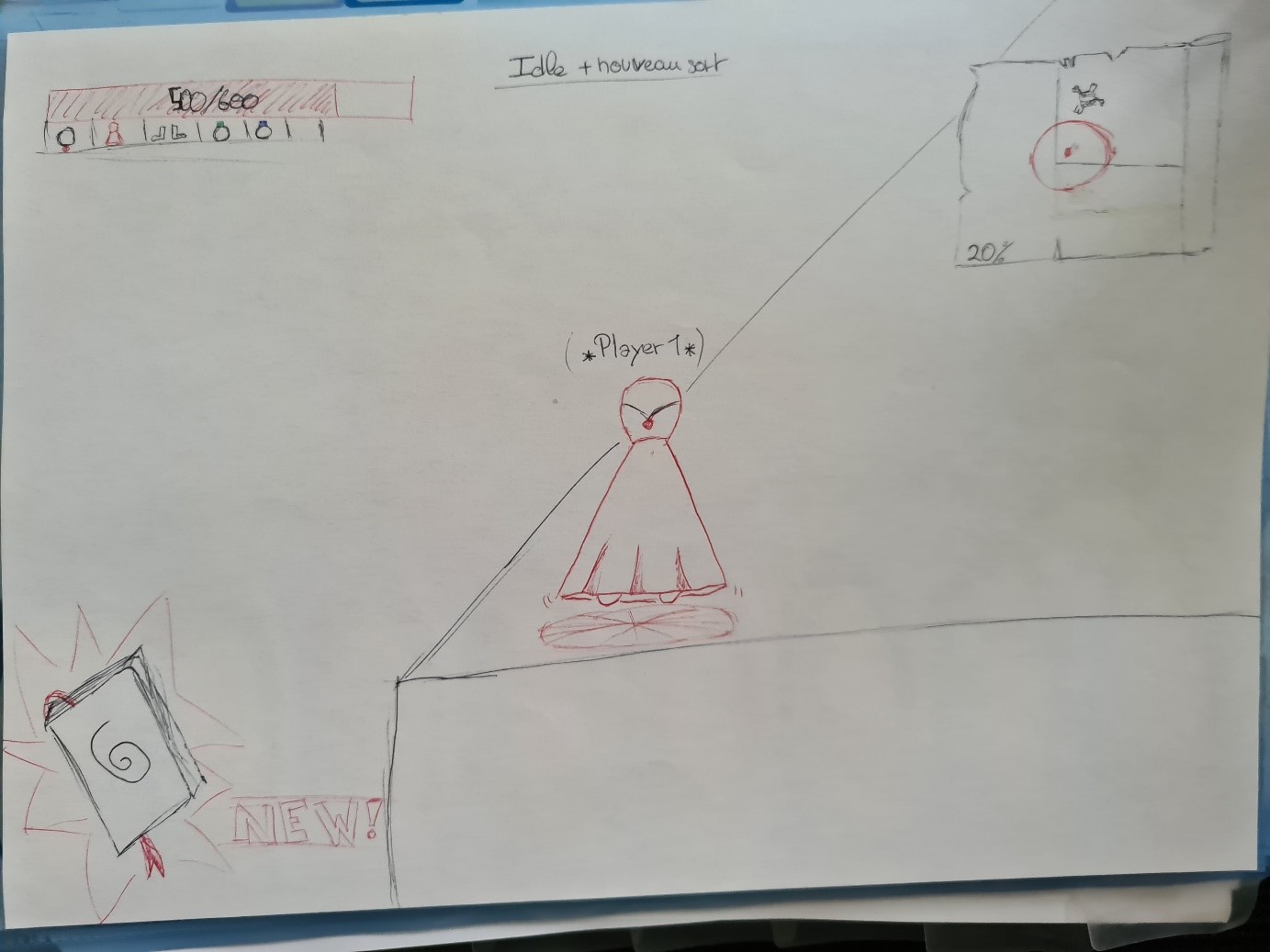
 Figure 2 : Schématisation d'un niveau
Figure 2 : Schématisation d'un niveauL’utilisation du logiciel en ligne Trello fut considérablement bénéfique pour la gestion et répartition des tâches. De la même manière, l’obligation de réaliser un planning détaillé du projet Cassiopée dès les premières semaines de travail aidait à se projeter et à avancer de manière assurée.
Ainsi, la sélection des tâches à effectuer via le planning et le Trello nous ont amenés à d’abord mettre en place l’environnement de travail, puis les déplacements du joueur et de la caméra. S’en sont suivis l’interface, puis le système de combat et enfin les différents niveaux générés aléatoirement.
Cette phase de planning associée à des choix techniques judicieux dans les étapes précoces du projet, ont permis une certaine fluidité lors du développement. En effet, bien que le C# fut un langage relativement nouveau pour la majorité de l’équipe, le côté très fourni de la bibliothèque Unity et de sa documentation nous ont permis d’adapter très vite la technique aux besoins du jeu. En effet, de nombreuses classes de cette bibliothèque et leurs méthodes associées nous ont permis un développement efficace tant au niveau du moteur de combat que de l’interface.
De plus, des fonctionnalités déjà présentent ont facilité l’intégration d’un document xml utilisé comme base de données des sorts. La sérialisation et désérialisation en xml nous ont offert la flexibilité nécessaire à leur création et leur équilibrage, nous évitant ainsi la modification systématique d’objet au sein du code.
2. Une mécanique innovante : un pari gagnant
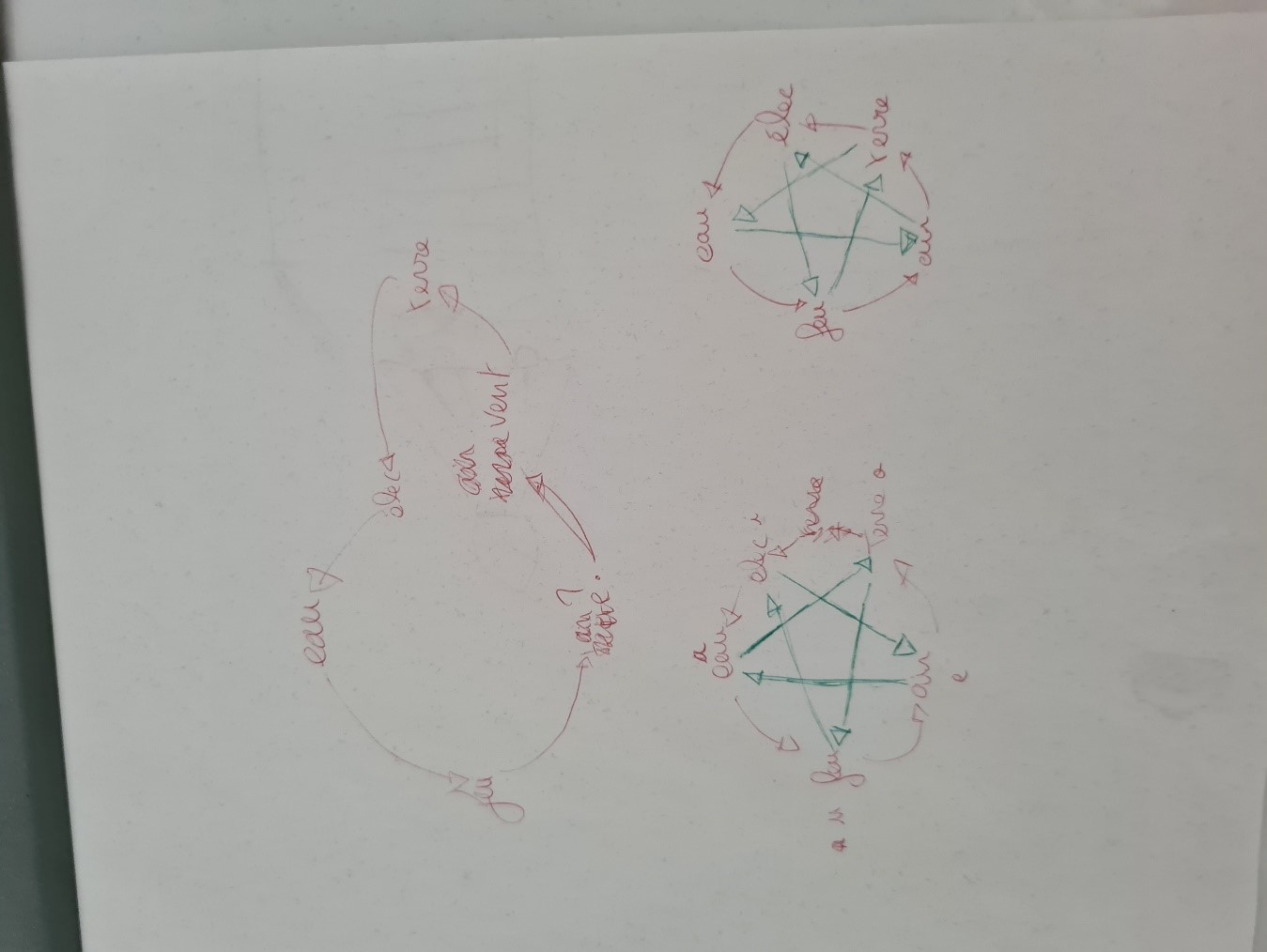
Ce système nous semblait prometteur et novateur pour plusieurs raisons. Tout d’abord, nous n’avions jamais eu l’occasion de voir un autre jeu basé sur ce principe. Puis, le cooldown (temps de rechargement) d’un jeu classique est remplacé par la longueur des sorts à taper proportionnel à leur efficacité. De plus, la fuite du joueur est pénalisée par le temps qu’il perd à reprendre la souris en main, durant lequel l’ennemi peut toujours l’attaquer. Ensuite, l’association des mots à taper aux sortilèges d’un magicien est un moyen d’ajouter de la complexité au choix des sorts. En effet, chaque sort est assigné à un élément parmi cinq (eau, feu, terre, air et électricité) en fonction de sa première lettre, par exemple : a = eau donc awali est un sort d’eau. Les éléments ont ensuite été schématisés pour leur assigner des faiblesses et des avantages entre eux.

Cela été ensuite accentué par la colorisation des sorts tapés en fonction de son élément, qui se doit donc d’être efficace par rapport à l’élément de l’ennemi pour maximiser les dégâts produits.

Ainsi, malgré le fait qu’il s’agissait, pour nous, d’un gameplay novateur, nous n’étions pas certains de son potentiel amusant. Heureusement, les premiers essais en tant que développeurs nous ont confortés dans l’idée que le principe est divertissant, encore plus s’il est accompagné d’une phase de réflexion et d’adaptation aux attaques des ennemis.
De même, une question est restée en suspens pendant le développement : “Le design des ennemis suffira-t-il déterminer leur élément ?”. Nous avons donc décidé d’introduire “Bob”, un slime prenant la couleur de l’élément du monstre sélectionné.
Finalement, les phases de tests ont confirmé que la mécanique innovante que nous avons travaillée est bel et bien pertinente et amusante.
3. Appropriation de notre travail
Au bout de 3 mois, nous sommes arrivés à une phase de sprint de développement intense, accompagnée en parallèle de la réalisation des modèles 3D des ennemis et des objets. À partir de cette période, un besoin d’appropriation totale de notre projet se fit sentir. En effet, nous réalisions nous-mêmes les modèles des ennemis, donc pourquoi ne pas réaliser nous-mêmes les musiques et autres ressources du jeu ? En cas d’échec ou de manque de temps, les ressources libres de droits présentent sur internet étaient toujours une solution de repli.
Cela nous a permis ensuite, de publier le jeu sur itch.io, site de publication de jeux indépendants.

Parmi les ressources libres de droits, on peut citer les décors des niveaux, le modèle du joueur ou encore le modèle et les animations du slime Bob.
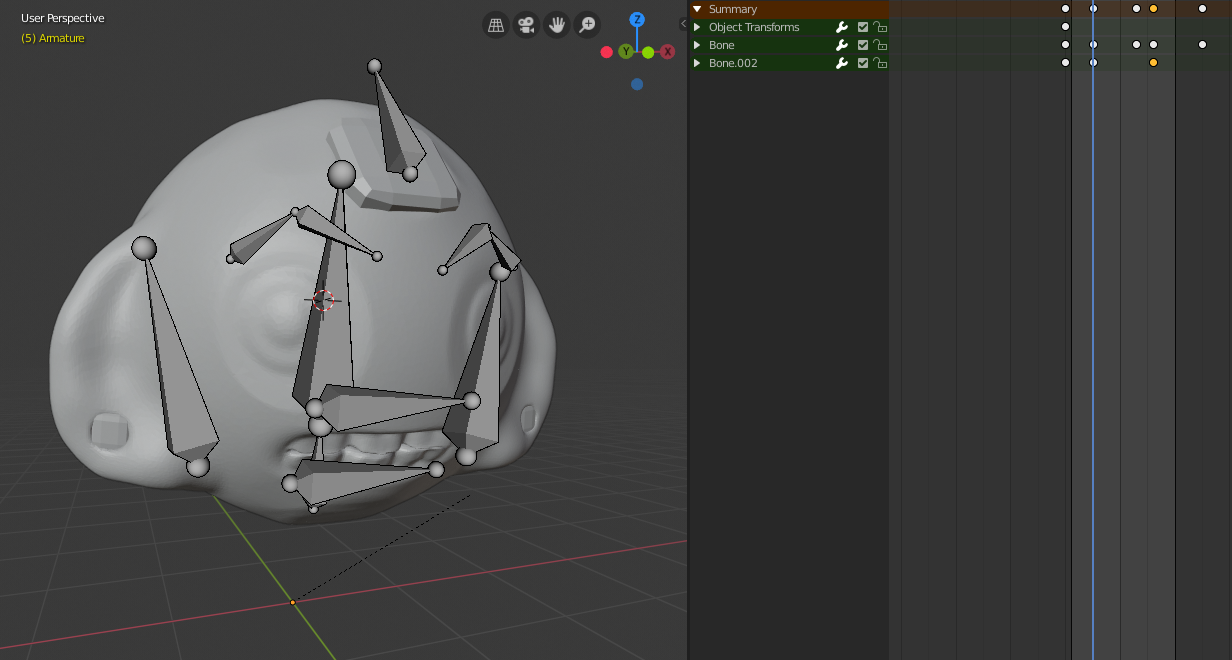
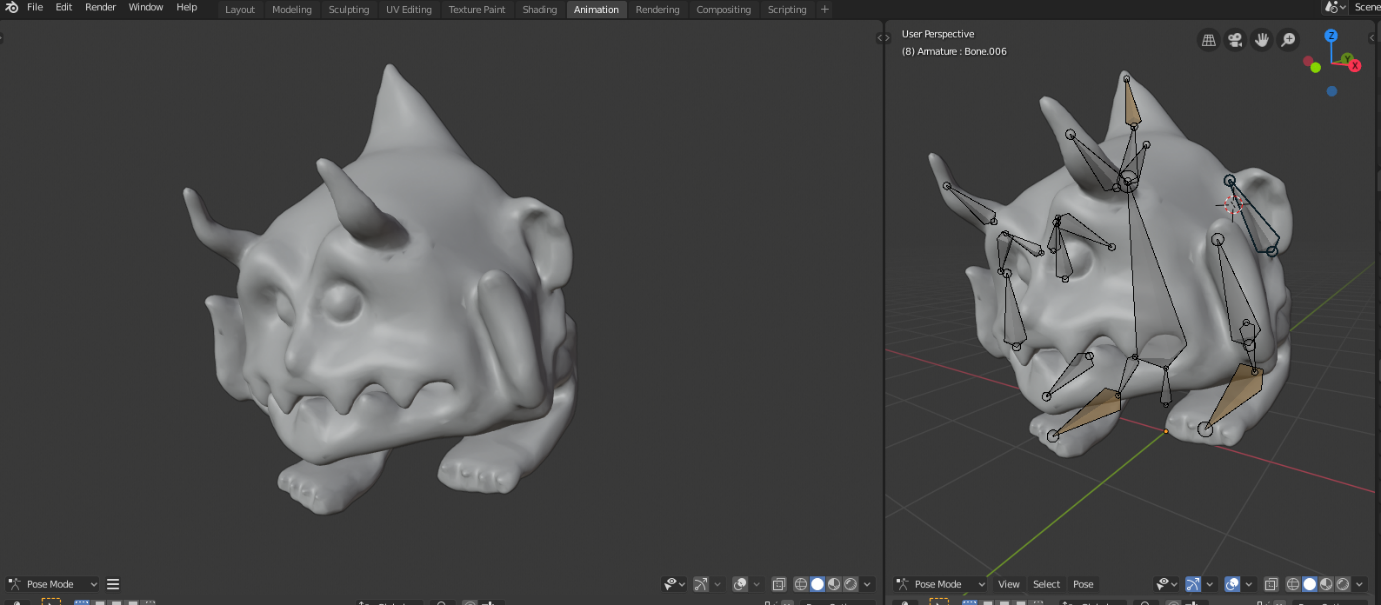
Quant aux ennemis, leur modèle ainsi que leurs animations ont été réalisé sur Blender et/ou 3DS Max. Ils ont été d’abord sculptés, animés puis ajoutés au jeu. Nous avons donc décliné chaque modèle en plusieurs variantes (via les textures) du monstre en lui associant un élément différent en fonction de sa couleur, limitant la quantité de travail réalisée.


Figure 6 : Modèles des ennemis sur Blender
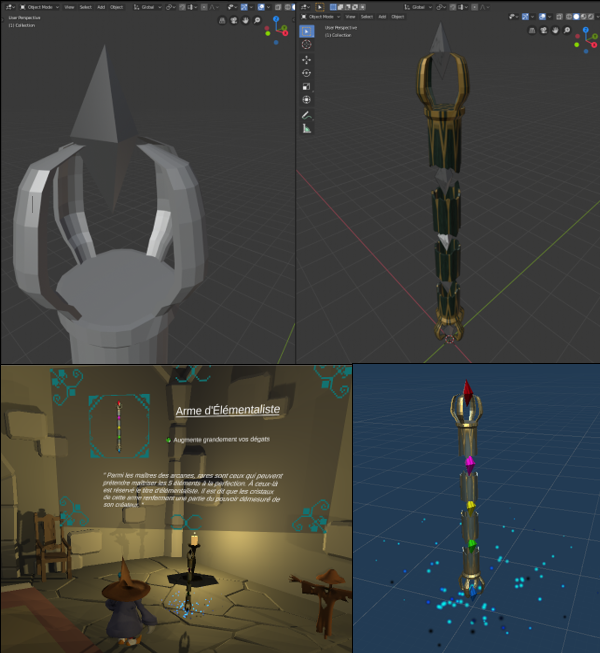
De la même manière, les objets ont d’abord été imaginés d’un point de vue du gameplay (effet, rareté), puis modélisés (certains sont animés) et finalement retravaillés sur Unity pour leur ajouter un effet de particule en fonction de leur rareté.

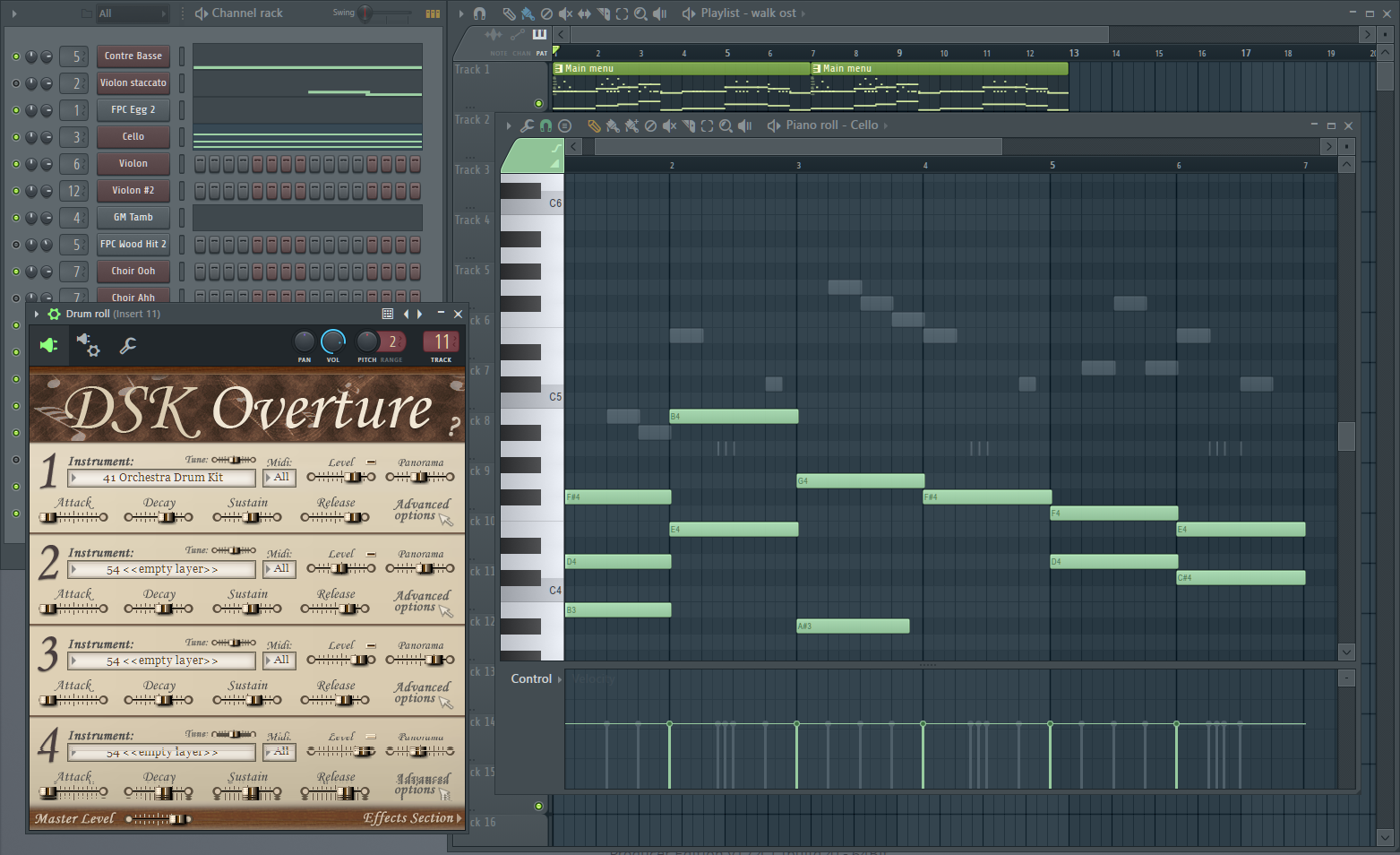
La musique a été réalisée entièrement avec le logiciel FL studio, accompagné de bibliothèques et modules complémentaires gratuits. Nous avons ainsi composé 3 musiques, une pour le menu principal, une pour l’exploration, et enfin une dernière pour les situations de combats. Chaque musique a été créée avec le même ensemble d’instrument et de sonorités pour assurer la cohérence de l’ambiance tout au long du jeu. De plus, les musiques de combat et d’exploration ont été composées de manière à ce que la transition de l’une à l’autre soit cohérente et sans que le joueur ne le remarque.

Un effort a été fait pour contextualiser la situation dans laquelle le joueur allait progresser. Une vidéo d’introduction permet d’établir les objectifs du protagoniste et donc, par extension, de l’utilisateur. Elle amène de manière logique et humoristique au didacticiel du jeu.
4. Une phase de confrontation aux testeurs et d’affinage du jeu
La phase de test était une étape clé de notre projet, puisqu’elle allait définir la direction du dernier sprint de développement. Celle-ci a pu se passer sans accrocs, grâce aux retours constructifs des testeurs et à une base modulaire et solide, qui nous permis de proposer une nouvelle version patchée à chaque nouveau test.

Bien que la phase de test permis de mettre en avant des bugs à résoudre, la confrontation de notre produit à l’utilisateur final a entraîné un travail que l'on pourrait qualifier d’ingénieur. En effet, celle-ci a fait émerger des modifications nécessaire à la compréhension intuitive du testeur face à nos concepts. Cette phase a, par exemple mis en évidence la nécessité d’un tutoriel, d’un travail sur certains éléments d’interfaces ou encore d’une fiche d’aide disponible tout au long du jeu.


Quelques semaines avant le rendu de notre produit, notre volonté de réaliser un jeu publiable de manière pertinente nous a entraînés à réaliser une version totalement anglophone du jeu et de la page itch.io, pour permettre le test par des gens du monde entier.
Ce qui s'est mal passé :
1. Git
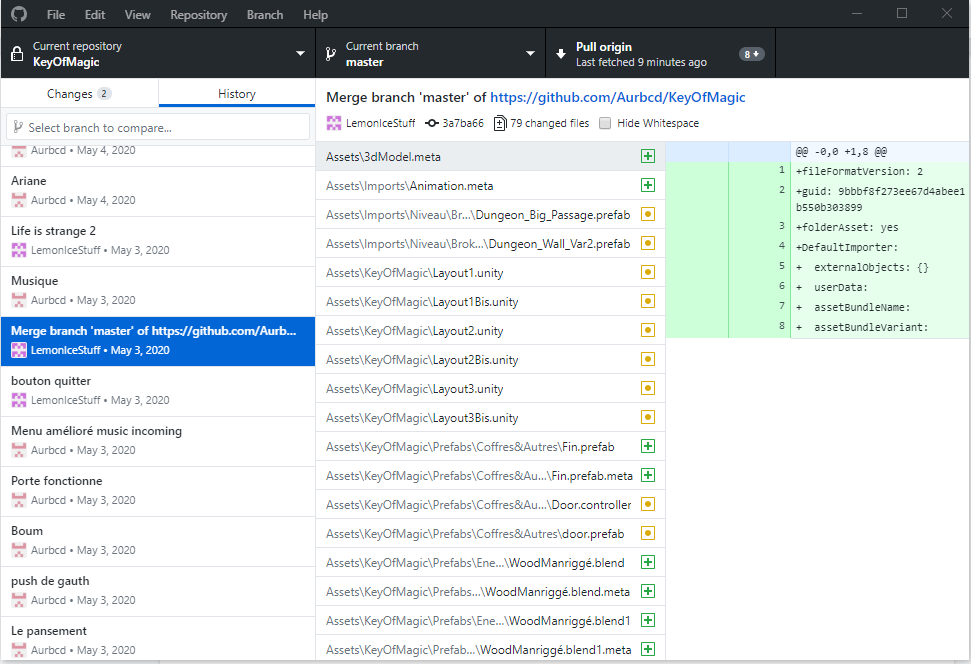
Il était évident dès les premières étapes du projet qu’un gestionnaire de version partagé devait être mis en place pour assurer un travail efficace de toute l’équipe sur le projet. De par son côté professionnel et répandu, nous avons préféré Git et Github à l’alternative que proposait Unity3D (Collab). Cependant, l’utilisation conjointe de Github et Unity a généré une quantité importante d’effort et de configuration.
En effet, Unity utilise des fichiers temporaires (.meta) pour caractériser les objets et les configurations utilisées dans le projet. Ces fichiers ne doivent pas tous être suivis en version, car une configuration d’Unity peut varier d’une machine à une autre. Plusieurs itérations de la configuration du “repository” Github ont donc été nécessaire pour éviter les conflits.
De plus, le manque d’expérience de certains membres de l’équipe a entraîné par 2 fois un retour en arrière conséquent du “repository”, nous forçant à recommencer des pans entiers du développement.
Enfin, malgré tous nos efforts pour faire fonctionner ce système, il est arrivé à plusieurs reprises que plusieurs centaines de conflits apparaissent sur des fichiers générés par Unity, complètement inintelligibles, nous forçant à prendre des décisions aléatoires quant aux parties à conserver.

On peut également noter que les fichiers lourds utilisés dans la réalisation de notre jeu ont nécessité l’utilisation de Git LFS (Large File Storage), qui possédait un forfait gratuit limité.
2. Un début difficile, le refus de chercher le "déjà fait"
Les premières phases de développement s’attardaient sur le déplacement du joueur et de la caméra. Ces dernières furent plus longues que prévu. Le problème principal était notre volonté de vouloir réaliser ces systèmes nous-mêmes. Or, de tels systèmes de caméras ou de saisie de texte sont déjà présents dans Unity et bien configurés et paramétrables. Il était essentiel d’avoir de tels piliers solides pour la suite de développement, ce qui n’était pas notre cas à ce moment-là.
Un exemple parlant se situe dans la récupération et le traitement de l’entrée utilisateur. C’est une partie essentielle du jeu, et les premières implémentations de la capture de texte, réalisées sans recherches préalables, auguraient un jeu haché et difficilement fluide. C’est finalement au bout de 2 semaines de blocage que nous avons découvert qu’une solution existait déjà dans la bibliothèque Unity, et réglait tous les problèmes posés par notre implémentation.
Des parties du code ont donc été totalement supprimés, car elles auraient entraîné des complications conséquentes et inutiles sur le long terme. On voit toujours des effets de ce problème sur la caméra du produit fini, encore approximative et surtout très difficile à améliorer ou manipuler.
Pour être plus concret, une extension de Unity nommée Cinemachine permet une gestion de la caméra simple. Cependant, notre envie de réaliser la caméra nous-mêmes nous a détournés de la recherche d’un autre moyen. En fin de développement, toute fonctionnalité à ajouter sur notre caméra “fait main” était un casse-tête, mais remplacer la caméra via Cinemachine entraînait beaucoup d’erreur de compatibilité dans le code.
En clair, nous n’avons pas fait le travail de veille, pourtant essentiel lorsque l’on développe un projet.
3. L'impact de l'épidémie COVID 19 sur le développement et les test
De mars à mai 2020, nous avons été confinés du fait de l’épidémie de COVID-19. Cela a contraint l’équipe à s’adapter sur le plan des tests et du travail à produire.
Tout d’abord, le fait d’être reclus chez soi nous a permis de s’investir bien plus dans le projet. Mais nous avons eu beaucoup de difficultés à accepter de terminer la phase de développement pour entamer la phase de test. Peur de confronter notre produit, peur des bugs ou bien que les concepts ne plaisent pas ; ou simple motivation d’ajouter du contenu alors que le jeu est testable : Cette manière de retarder la phase de
test fut au final contre-productive car, comme nous le verrons ensuite, les tests furent le meilleur moyen de progresser.
Concernant les tests, ces derniers étaient prévus en physique pour capter toutes les réactions du testeur. C’est ce qui s’est passé pour nos trois premières testeuses : nos colocataires non-joueuses. S’en est suivi une phase de contact de nos proches pour réaliser des visioconférences accompagnées des captures d’écrans d’une session d’une heure de jeu à laquelle on ajoutait un débrief sur l’expérience de l’utilisateur. Nous avons eu la chance d’avoir des utilisateurs honnêtes et disponibles, qui ont permis de faire progresser le projet bien plus rapidement et efficacement que pendant les autres phases. Mais il nous semble que la phase de test aurait été bien plus intéressante si nous avions pu être présents en physique durant ces derniers.
Lors du confinement, l’équipe a été séparée en 2 binômes. Le manque de réunion en présentiel entre ces 2 binômes a malheureusement entraîné une grande disparité dans la quantité de travail effectuée, lors de la phase la plus critique de développement. Une fois ce clivage installé, il a été très difficile à combler, d’une part, du fait de la démotivation d’une partie de l’équipe, et d’autre part, d’un engouement renforcé de l’autre moitié qui a les a incités à pousser le développement plutôt qu’à attendre. Cette combinaison a amené à un déséquilibre total de la charge de travail pendant la majeure partie de la deuxième moitié du projet, dû à la quantité considérable de travail nécessaire pour que tous les membres de l’équipe reviennent au même stade de compréhension du projet.
Conclusion
Réaliser un projet de A à Z, à savoir, de l’idéation à la publication du produit fini, fut une tâche difficile pour des néophytes de la programmation de jeu vidéo et du Game Design que nous étions. De plus, l’impact du COVID-19 eu un impact conséquent sur l’équipe.
Mais ce projet nous a permis d’approfondir nos compétences de développement, de planification de projet, de gestion d'équipe et de situation de crise, de retour utilisateur via les phases de tests mais aussi de nous exprimer artistiquement au travers de l’appropriation de notre projet.
Il est intéressant de souligner que l’impact du confinement a également été positif car entraînant une phase intense de développement sans laquelle, avec du recul, il aurait été très délicat d’atteindre nos objectifs.
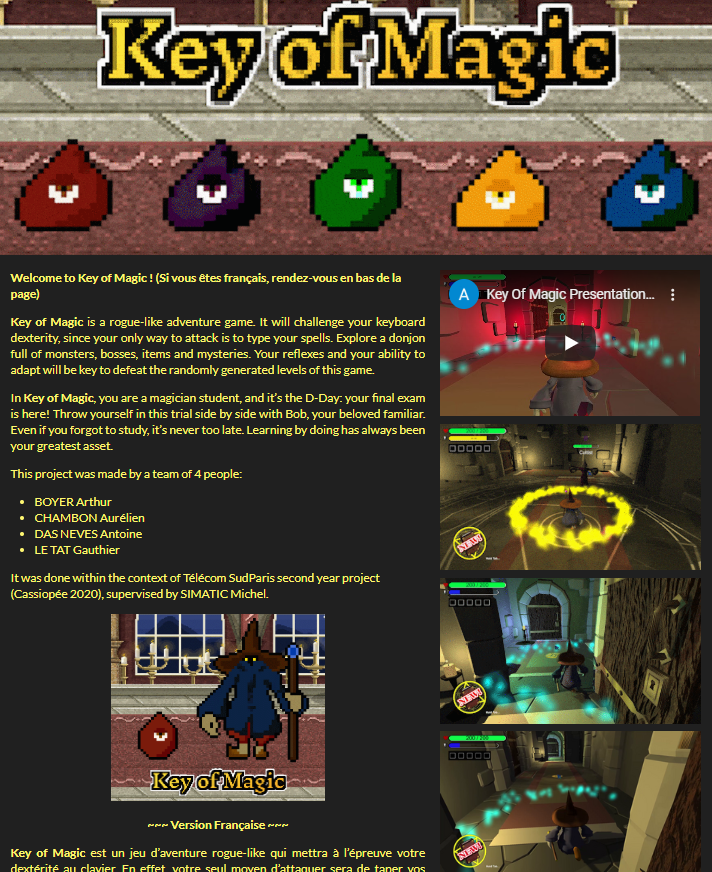
Le produit fini est maintenant publié sur itch.io (https://bobtheslime.itch.io/key-of-magic) comptabilisant plus de 400 vues et une trentaine de téléchargements (dont 50% de la version anglaise) ; et nous a permis un moyen de promotion sur LinkedIn. Nous sommes particulièrement fiers du produit pour une première expérience dans la création de jeu vidéo, malgré les difficultés à produire celui-ci.
Get Key Of Magic
Key Of Magic
A game of magic and keyboard skills !
| Status | Released |
| Author | BobTheSlime |
| Genre | Adventure |
| Tags | 3D, keyboard, Magic, Roguelike, Singleplayer, Third Person |

Leave a comment
Log in with itch.io to leave a comment.